Márkaeszközök
Weathercloud's brand assets
Thank you for your interest in using the Weathercloud brand assets.
We have prepared some quick guidelines to help you make a correct use of them. To use our brand assets in a way not covered by these guidelines, please contact us and have a visual mockup of the intended use ready.
You can download individual assets in each section or use the button below to download a .zip file which includes all of them.
Name
Weathercloud is ONE word, always spelled with a capital 'W'. Please do not add a space between words, capitalize the letter 'c' or include any additional text such as our domain name.
Weathercloud
WeatherCloud
Weather Cloud
Weathercloud.net
Logo
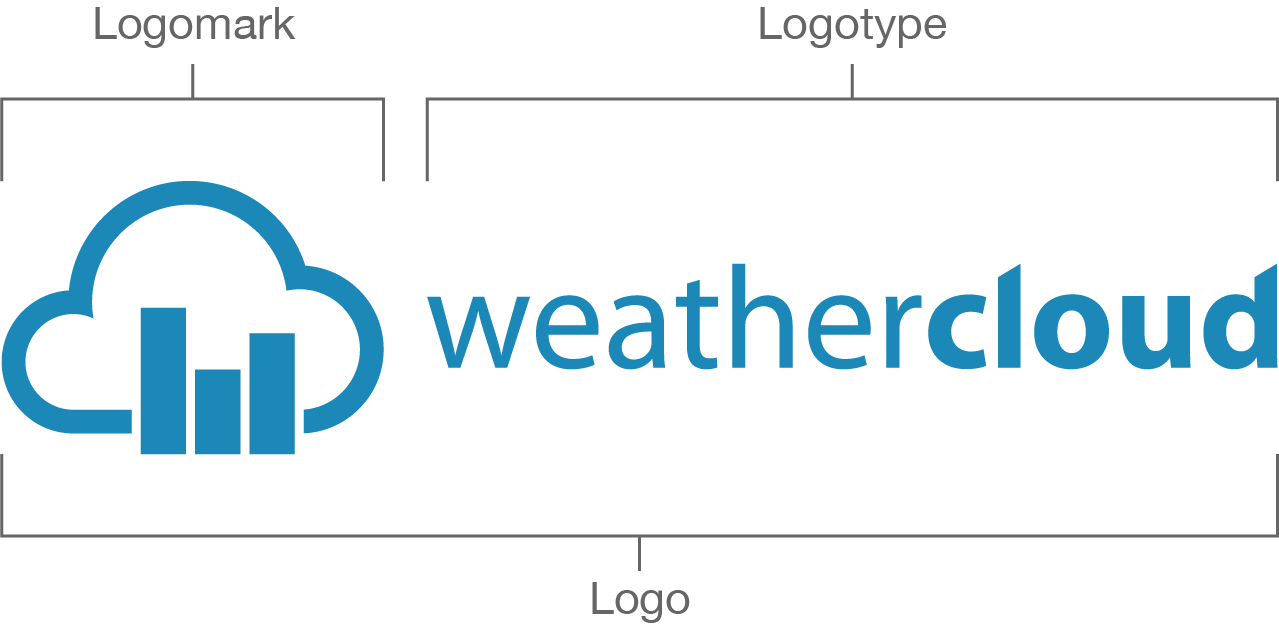
The Weathercloud logo is a combination of a logomark (symbol) and a logotype (letters).

Our main logo is white on blue background. Use this version whenever possible.
Alternatively, you can use the white, blue or gray version of the logo with transparent background, but never a different color. The white version works well on dark and busy backgrounds, while the blue and gray versions should only be used on white or light backgrounds.
What should I use?
The primary logo is the main Weathercloud logo and should be used whenever possible. If there are space constraints and using the primary logo is not appropriate, use the square logo or the logotype. Both are readable and there may be people who are not yet familiar with our logomark. However, if the audience you are addressing to is familiar with Weathercloud, feel free to use the logomark in this case to represent our brand.
Safe area
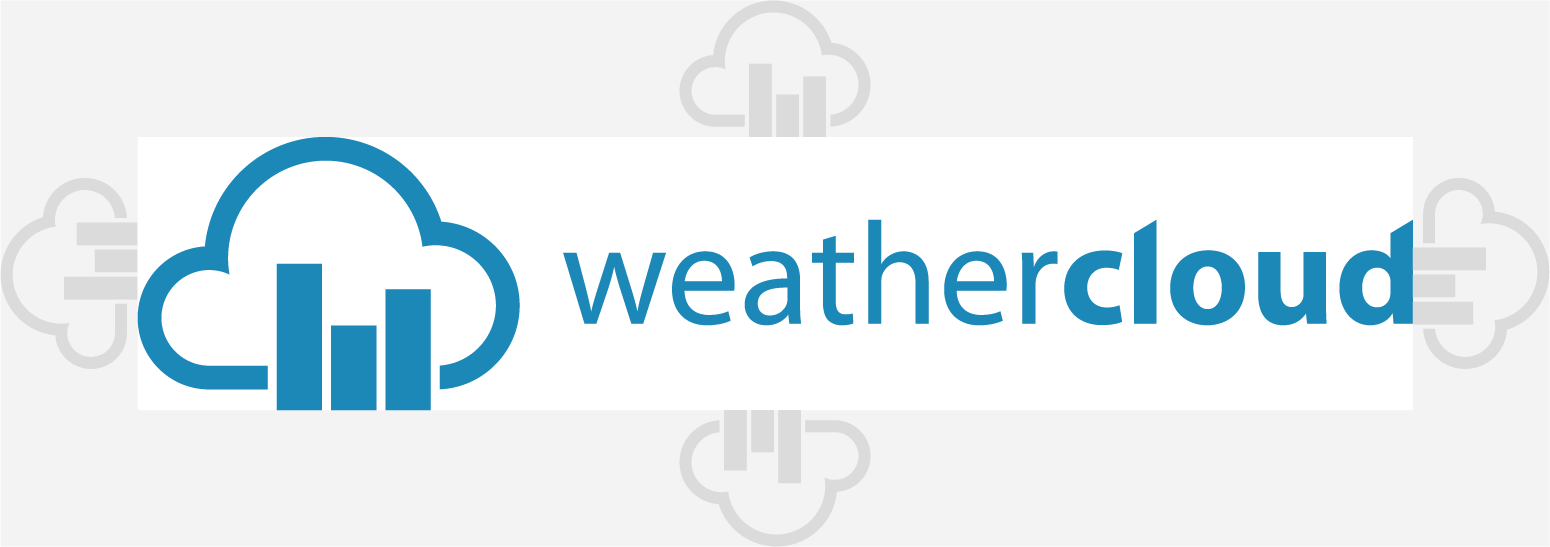
The ‘safe area’ around the logo is the area where nothing else should overlap. This helps maintain the integrity of the logo and ensures that it stands out. In the example below the safe area is half the height of the logomark.

Social icons
If you are looking to represent your presence on Weathercloud, either alone or alongside other social icons, you can choose between using the circle, rounded or square version of our logomark.
Color Palette
Our core palette consists of 4 colors that should be the foundation of your design: Weathercloud Blue, white and 2 shades of gray.
Weathercloud Blue
#0088BBRGB: 0, 136, 187
CMYK: 96, 31, 19, 0
White
#FFFFFFRGB: 255, 255, 255
CMYK: 0, 0, 0, 0
Gray
#666666RGB: 102, 102, 102
CMYK: 69, 61, 58, 6
Light Gray
#F5F5F5RGB: 245, 245, 245
CMYK: 5, 5, 4, 0
Legal conditions
Please remember that our brand assets are proprietary and protected by intellectual property laws.
Please do not:
Alter or combine our brand assets in any way.
Use our brand assets as part of your product, service or business.
Use our brand assets in a way that suggests any type of relationship, affiliation, sponsorship or endorsement by Weathercloud of your product, service or business.




















Kövessen minket a közösségi médiában.